Progress: Since the last time we shared our presentation with the class, we have gotten more accustomed with our code. We are looking at it more closely to see where Mr. Lin's code and our code differ. We are still trying to get the haptic feedback to work. We have got a sense of what is going on but haven't been able to pin point the exact issue.
Problem: Some of the problems that we are running into is mentioned in the progress area. We are trying to locate the issue on why the haptic feedback isn't working and why the code won't run on the Senseg device. It will open the app but before we see any image the app crashes and we are back to the home screen on the Senseg device.
Plan: For this week I am thinking that we try and see what the differences are between to two codes and see if we can adapt Mr. Lin's code so it will work with our program or we try and use the sample code we found and see what we need to add. We will see if there is something is in the wrong place and causing the problem.
Sunday, December 20, 2015
Sunday, December 6, 2015
RE: Patents Research
It's a good list to include the patents in the past
five years. However, you should include an analysis section to
- group these patents into meaningful categories, and
- identify the possible areas of future innovation.
Monday, November 30, 2015
Patents Research
#
|
Patent number
|
Applicant/Inventor
|
Title
|
Essence
|
1
|
US 20150123775 A1
|
Kerdemelidis; Andrew
|
Haptic notification apparatus
and method
|
An apparatus and method the
allows the use to feel vibration under their fingers when feeling the screen
|
2
|
US 20140266648 A1
|
Senseg Ltd.
|
Tactile stimulation apparatus
having a composite section comprising a semiconducting material
|
An apparatus consisting of an
insulating layer and a semiconductive layer that touch each other and provide
tactile feedback.
|
3
|
US 20130045761 A1
|
Grant; Danny A Ramsay; Erin B Gregorio;
Pedro Fleming; Jason D Flaherty; Natasha M
|
Haptically enabled messaging
|
Having a haptic feedback command
in text messages and sending text messages
|
4
|
US 20110254799 A1
|
Makinen; Ville Suvanto; Petro Linjama;
Jukka
|
Method and apparatus for sensory
stimulation
|
Haptic feedback, the
electrovibration
|
5
|
US 20120286944 A1
|
Forutanpour; Babak, Bednar;
David
|
Devices and methods for
presenting information to a user on a tactile output surface of a mobile
device
|
Mobile devices using tactile
feedback to help the user see what appears on the screen without actually
seeing.
|
6
|
US 20110074733 A1
|
Makinen; Ville Suvanto; Petro Linjama;
Jukka
|
Interface apparatus for touch
input and tactile output communication
|
When touching the device your
finger will be the point and therefore you will feel electrovibration.
|
7
|
US 20140071071 A1
|
Hirose; Yoshifumi, Araki;
Shoichi, Nagahara; Hidetomo
|
Haptic feedback device and haptic feedback method
|
a device that has the ability to
use haptic feedback
|
8
|
US 20130106758 A1
|
Radivojevic; Zoran, Beecher;
Paul, Bower; Chris, Andrew; Piers, Cotton; Darryl, Haque; Samiul
|
Apparatus and associated methods
|
the first sensors relationship
with the other sensors and the finger picking up on that wave.
|
9
|
US 20140049505 A1
|
Radivojevic; Zoran, Beecher;
Paul, Bower; Chris, Andrew; Piers, Cotton; Darryl, Haque; Samiul, Astley;
Michael, Ahonen; Markus
|
Apparatus and associated methods
|
electrodes are used as haptic
feedback in part of the system, the direction and feel of the vibration.
|
10
|
US 20140292719 A1
|
Colgate; James Edward, Peshkin;
Michael A.
|
Haptic device with controlled
traction forces
|
the friction one feels when using
haptic feedback
|
Tactile stimulation apparatus
having a composite section comprising a semiconducting material
http://patft.uspto.gov/netacgi/nph-Parser?Sect1=PTO2&Sect2=HITOFF&p=1&u=%2Fnetahtml%2FPTO%2Fsearch-bool.html&r=4&f=G&l=50&co1=AND&d=PTXT&s1=senseg&OS=senseg&RS=senseg
→ Senseg’s apparatus - device - patent. It gives Senseg Ltd. the rights over a
haptic feedback-giving device comprising of a semiconducting material. It is
the soul of our project, but at the moment we are more interesting in finding
software that were patented instead of the device since we are not
modifying the device itself.
Haptic notification apparatus and
method
Monday, November 23, 2015
Progress Report - Week of Nov. 22
Progress: We have learned more about what was wrong with the code however unlocking new answers led to more problems with adding vibration.
Problems: A problem that we think we are running into is that Mr. Lin's code is on an older version of Android Studio and therefore there might be some trouble copying the code. Another problem is that our library doesn't have the tools we need to run the code.
Plan: Our plan this week is to keep working on trying to add feeling to the code. We plan to dissect Mr. Lin's code and change our code to match his and then had what we need for our code to the working code. We are also going to try and find out what library tools we are missing and see if that has any effect on whether the code should run.
Problems: A problem that we think we are running into is that Mr. Lin's code is on an older version of Android Studio and therefore there might be some trouble copying the code. Another problem is that our library doesn't have the tools we need to run the code.
Plan: Our plan this week is to keep working on trying to add feeling to the code. We plan to dissect Mr. Lin's code and change our code to match his and then had what we need for our code to the working code. We are also going to try and find out what library tools we are missing and see if that has any effect on whether the code should run.
Sunday, November 15, 2015
Progress Report - week of November 15
Progress: with the help of Stack Overflow, a collaboratively edited question and answer site for programmers, we got our test app the way we wanted. There are no pictures because all the progress took place in the school computer. We then moved on to trying to incorporate Senseg's haptic feedback in our app, which we weren't successful on and which will be discussed in the 'problems' category.
Problem: our biggest problem we faced this past week was incorporating the haptic feedback in our application. We spent a lot of time trying to make it work on our own, which was a big mistake since we had the Senseg guidelines all along, we just didn't know we could access it. We started working on it on Thursday, but there was no real progress since we were stuck with an error regarding 'context'.
Plan: our plan for this upcoming week is to fully understand the Senseg developer and figure out how to make it work in our work.
Problem: our biggest problem we faced this past week was incorporating the haptic feedback in our application. We spent a lot of time trying to make it work on our own, which was a big mistake since we had the Senseg guidelines all along, we just didn't know we could access it. We started working on it on Thursday, but there was no real progress since we were stuck with an error regarding 'context'.
Plan: our plan for this upcoming week is to fully understand the Senseg developer and figure out how to make it work in our work.
Tuesday, November 10, 2015
Progress report - week of 11/08
Progress: Gabriela has made a code that draws rectangles, lines and circles. There is a rectangle button and circle button that leads to different pages. The rectangle button leads to a page filled with rectangles and the circle button leads to a page filled with circles.
Problem: An issue that we ran into was attaching the necessary images to the code so the code would run. Specifically, on Windows the images are copied into the program as 'drawable' images, but on Mac we were only able to add them as 'icon drawables'. Also, the size of everything was off so we are working on fixing the size.
This is the base of our code.
Sunday, November 1, 2015
Progress Report - Week of Nov. 1
Progress: While watching Derek Banas' tutorials we discovered that we didn't download all the packages we needed to make a successful app. So we downloaded all the packages and created a tablet device on our computer to run the code as if it were on a real tablet.
Problem: A major problems we are having is that the tutorials that we were watching were being taught on a Windows computers instead of a Mac computer. The code that works for Windows doesn't work for Macs. Also, the outdated android studio being used in the tutorials doesn't work with the newer version of android studio.
Plan: Our plan is to target videos for Macs and videos that are using the updated version of android studio so when learning it can be applied. We are planning to have one part of the test app completed by the end of the week.
Problem: A major problems we are having is that the tutorials that we were watching were being taught on a Windows computers instead of a Mac computer. The code that works for Windows doesn't work for Macs. Also, the outdated android studio being used in the tutorials doesn't work with the newer version of android studio.
Plan: Our plan is to target videos for Macs and videos that are using the updated version of android studio so when learning it can be applied. We are planning to have one part of the test app completed by the end of the week.
Sunday, October 25, 2015
Progress Report - week of 10/25
- PROGRESS: this past week our group dove right into the project. We realized what Mr. LIn had been telling us that without practicing we would never learn how to use Android Studio, and we started developing our mini app. We also got the example code, both from Senseg and from Mr. Lin, but we ran into a problem with that (explained later). We decided to use Derek Banas’ tutorials on Youtube because his pace is faster and we realized we would accomplish more following him. This is his tutorial: https://www.youtube.com/watch?v=nBD4xhH5vIE&list=PLGLfVvz_LVvSPjWpLPFEfOCbezi6vATIh.
These are some other websites we found useful:
This is part of Mr. Lin’s code, which we expect to base our app on:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toggle = (ToggleButton) findViewById(R.id.toggleButton);
relative = (RelativeLayout) findViewById(R.id.layout);
text = (TextView) findViewById(R.id.textMessage);
toggle.setOnCheckedChangeListener(this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked) {
relative.setBackgroundColor(Color.DKGRAY);
text.setText(R.string.feel);
//this.vibe = true;
setVibe(true);
System.out.println("*** TURN ON *** VIBE =" + this.vibe);
} else {
relative.setBackgroundColor(Color.BLACK);
text.setText(R.string.touch);
//this.vibe = false;
setVibe(false);
System.out.println("*** TURN OFF *** VIBE =" + this.vibe);
}
}
public boolean getVibe() {
return this.vibe;
}
public void setVibe(boolean vibe) {
this.vibe = vibe;
}
}
- PROBLEM: we ran into one big problem: we are not able to open Mr. Lin’s code on our computers. There is some kind of environment error which won’t let us read the code on our Android Studio platform. The other minor problem was the coincidence of a major step in our project with the deadline for Early application for some colleges. From next week on we expect to dedicate more time to building our app.
- PLAN: what we decided to do is to learn everything we can from Mr. Lin’s code in class: this means we can open the code on Mr. Lin’s computer and understand what he did, how he incorporated haptic feedback, etc. This week we will work full speed on the “test app”.
Tuesday, October 6, 2015
Test App
Our project for the first marking period is developing a simple app that will help and guide our future progress.
For the first mini app we want to test the capabilities of the tactile feedback on the SenSeg tablet to assess whether it will be possible to develop the app we have thought about. After this mini app is complete we plan to conduct an experiment like thing with different people trying the app out to see which layout is most successful.
Test 1: dashed lines with different lengths,
Test 2: dashed lines with different thickness
Test 3: dashed lines with different spacial intervals
Test 4: rings with different thickness
Test 5: rings with different types of lines
Test 6: rings with different spacial intervals
Test 7: the different intensities (amplitude) of the tactile feedback
For the first mini app we want to test the capabilities of the tactile feedback on the SenSeg tablet to assess whether it will be possible to develop the app we have thought about. After this mini app is complete we plan to conduct an experiment like thing with different people trying the app out to see which layout is most successful.
Test 1: dashed lines with different lengths,
Test 2: dashed lines with different thickness
Test 3: dashed lines with different spacial intervals
Test 4: rings with different thickness
Test 5: rings with different types of lines
Test 6: rings with different spacial intervals
Test 7: the different intensities (amplitude) of the tactile feedback
Thursday, October 1, 2015
Tuesday, September 29, 2015
RE: Gantt chart - project management
Feedback:
- The granularity of your activities need to be reduced by dividing them into sub-activities.
- The overview of Java and Android Studio should be very short. Right after that you might want to start with the existing (simpler) code.
- You can try to do a simple app (not the final one) just to get familiar with the tools/programming.
- Brainstorming should be a shorter, intensive activity.
Sunday, September 27, 2015
Tuesday, September 22, 2015
RE: Initial Planning & Coordination
Project Description & Merits
The purpose of our project is to create educational mobile
applications for the visually impaired using the Senseg platform. This tablet
allows something called haptic feedback, which allows the user
to feel the screen when touching it. We hope to create apps based on haptic
feedback and TalkBack (Android's version of the VoiceOver)
that would eventually benefit both visually impaired and other users, but that
would facilitate learning for visually impaired.
The potential contributions in education for
the visually impaired are the learning of geometry -since visually impaired
kids can't distinguish shapes visually- and geography -since visually impaired
people do not know geographical boundaries/maps.
Group/Team Communication
Our group consists of Kate Slate, Gabriela Wahba, Lola
Roberts and Leslie Landis. In order to split up research tasks, we will be
working in two subcategories as well. Gabi and Lola will act as partners. Kate
and Leslie will act as partners. We will be communicating via Facebook. We have
created a group chat where all concerns, discussions and work outside of the
classroom will be met. Our written documents will be created via Google Docs
and shared with one another, in order to collaborate on all assignments. From
Google Docs, we will transfer our work to the blog site.
Prior Work/Resource Inventory
For resources, we have all the information gathered from
last year in the second dimension blog. There are also free tutorials online on
how to use Xcode/Swift and Android Studio/Java. We will continue to post
achievements both on this blog and on the Second Dimension blog.
Technology Analysis
This project requires knowledge on how to use the Senseg
technology and how it can be used to create mobile apps. This project also
requires programming and coding to create the base of the mobile apps. Over the
summer, our team has been and will continue watching tutorials and learning the
fundamentals of working with the technology at hand. We will need extensive
knowledge of Java language -which we are not familiar with-, Android Studio
-which we started learning last year- and the Senseg API -which will probably
be the most challenging one.
Competence
Android Studio - Gabriela has some knowledge
Programming - Lola has this knowledge which she learned
from her robotics classes
- Be more specific in your competence such that you can list the missing ones. The missing ones will become part of your plan to pick them up.
- Lola didn't learn Java in robotics class since it's not part of the curriculum.
Safety
Generally, there are no safety issues. However, the Senseg
tablet works with high voltage, and can present danger if not handled with
caution.
Equipment, materials, budget
We need computers with the Android Studio and Sesnseg SDK
softwares installed in and the Senseg tablet. As of now, our budget is $0.
However, if conflict arises between our team and Team 9, we might have to think
about purchasing another tablet. Senseg does not have more development kits at
the moment, but they are working on an update which will have a better screen.
I have already emailed them about the update and am waiting for a response.
- Do you know what the "better screen" means?
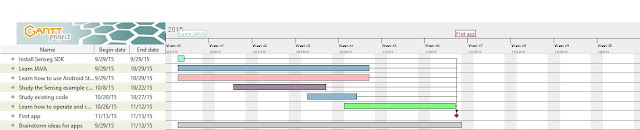
Schedule - we will use the Gantt chart to update our
schedule
Subscribe to:
Comments (Atom)